Cześć! witam w drugim artykule z serii Angular Tips & Tricks. Wstęp zbędny, więc przejdę od razu do konkretów; )
1. Selektor :HOST-CONTEXT
Jeśli Twój komponent ma posiadać dany styl, w zależności jaką klasę posiada jego rodzic, to wystarczy użyć w pliku ze stylami komponentu, selektora :HOST-CONTEXT:
|
1 2 3 |
:host-context(.selected) .container { background: red; color: white; } |
|
1 2 3 |
<div class="selected"> <my-component></my-component> </div> |
Host-context nie dotyczy tylko bezpośredniego rodzica jak w przykładzie wyżej, w tym samym widoku. Angular wyszuka hosta aż po sam document. Możesz dodać nawet na <body> w pliku index.html host-context:
|
1 |
<body class="selected"> |
A wybrany styl dla danego komponentu z :host-content(.selected) i tak zostanie dodany.
2. Selektor :HOST
Natomiast jeśli Twój komponent ma posiadać dany styl w zależności jaką klasę posiada, to z pomocą przychodzi nam selektor :HOST
|
1 2 3 |
:host(.theme-dark) .container { background: #000000; } |
|
1 |
<my-component class="theme-dark"></my-component> |
3. EnableTracing – debugging routingu
Jeśli masz problem z routingiem, coś się nie zgadza, ze ścieżkami etc, to możesz włączyć enableTracing. Dzięki temu w konsoli będziesz nasłuchiwać na eventy związane z routingiem. EnableTracing możesz przełączyć na true, podając drugi parametr do forRoot:
|
1 2 3 4 5 6 7 8 9 10 11 |
const routes: Routes = [ { path: '', redirectTo: '/users', pathMatch: 'full' }, { path: 'users/:id', component: UserDetailComponent }, { path: 'users', component: UsersComponent } ]; @NgModule({ imports: [ RouterModule.forRoot(routes, { enableTracing: true }) ], exports: [ RouterModule ] }) export class AppRoutingModule {} |
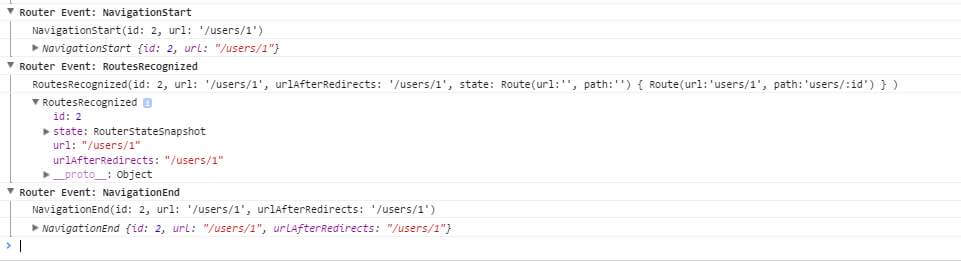
Przykładowe logi z konsoli:

W konsoli widzimy cały cykl – NavigationStart, RoutesRecognized, NavigationEnd.
4. Elvis operator
Elvis operator pewno jest Ci znany – wyświetlasz na widoku jakieś property obiektu, ale obiekt jeszcze nie istnieje. Ale dzięki użyciu „?” w poniższy sposób:
|
1 |
{{ person?.address?.street }} |
Angular się nie wysypuje i wszystko ładnie się kompiluje. Co jeśli property obiektu ma nazwę ze slashem, np:
|
1 2 3 4 5 |
let person = { address: { 'street/alley': '3 Maja' } } |
Pojawia się problem! Próba użycia:
|
1 |
{{ person?.address?.street/alley }} |
Nie zadziała przez slash, compiler wyrzuci nam błąd. No to próba z nawiasem kwadratowym:
|
1 |
{{ person?.address?['street/alley']}} |
Też klops…. elvis działa tylko z kropką (.property). Z pomocą przychodzi nam ternary operator:
|
1 |
{{ person?.address ? person.address['street/alley'] : null }} |
Działa!
5. Wyświetlenie wartości inputa
Jak w najprostszy sposób pokazać aktualną zawartość inputa? Wystarczy użyć template variable „#”:
|
1 2 |
<input type="text" #myInput> <p> {{ myInput.value }} </p> |
A następnie w interpolacji {{ }} wrzucić nazwę przyjętego template-variable (w przykładzie myInput) i odnieść się do propercji .value. Zero dotykania klasy komponentu.
6. Export As
Jeśli zajrzysz do api komponentu lub dyrektywy, to znajdziesz tam pole exportAs:
https://angular.io/docs/ts/latest/api/core/index/Directive-decorator.html
ExportAs przyjmuje nazwę, pod którą instancja dyrektywy jest wyeksportowana w templatce.
Dzięki exportAs, masz dostęp do api dyrektywy, w dowolnym miejscu templatki. Wystarczy, że w dyrektywie dodasz property exportAs:
|
1 2 3 4 5 6 7 8 |
@Directive({ selector: '[toggler]', exportAs: 'my-toggler' }) export class TogglerDirective { toggle() { ... } } |
A następnie na widoku:
|
1 2 |
<div toggler #toggler="my-toggler"></div> <button (click)="toggler.toggle()">Toggle</button> |
Podsumowując, dzięki użyciu exportAs, możemy od razu sięgać po metody dyrektywy.
7. WildCard
Jeśli chcesz użytkownikowi wyświetlić widok typu „page not found”, możesz użyć podwójnego asterixa: ** w ustawieniach routingu:
|
1 |
{ path: '**', component: PageNotFoundComponent } |
Wszystkie błędne urle, przekierują aplikację na widok z przekazanym komponentem.
I uwaga! ważne, aby path z '**’ był zadeklarowany jako ostatni path w ustawieniach routingu.
Tyle na dziś, zachęcam do lajkowania fan page na FB:
https://www.facebook.com/angular.love/




Tip 5. nie zadziała 😉 Nie odpali się change detection. http://plnkr.co/edit/DIi6mCvq6zUtu2AKm0nL?p=preview
Żeby zadziałało musisz przynajmniej dodać jakiekolwiek nasłuchiwanie na input event:
(input)="0"Może offtopic, ale brakuje mi jeszcze informacji o formatowaniu w klamrach, np. gdzie mają być spacje a gdzie bez spacji. Brakuje takich dobrych źródeł informacji w necie
Pingback: ANGULAR - Tips & Tricks cz. III - Angular.love
Pingback: ANGULAR 2 TIPS & TRICKS cz. I - Angular.love